Fileprivate vs private in Swift: The differences explained
The private access level is the lowest and most restrictive level whereas open access is the highest and least restrictive. The documentation of Swift will explain all access levels in detail to you, but in this blog post, I’m going to explain the differences between two close friends: fileprivate and private.
Build better iOS apps fasterLooking
for a great mobile CI/CD solution that has tons of iOS-specific tools,
smooth code signing, and even real device testing? Learn more about Bitrise’s iOS specific solutions!
This will improve readability and makes it easier to use and understand your code for others.
When to use fileprivate
Although the keywords are almost the same, there is a clear difference in their use cases. Fileprivate access restricts the use of an entity within the same defined source file. The only reason you would use fileprivate is when you want to access your code within the same file from different classes or structs.In the following example, we have an
ImageProvider and an ImageViewController. We
can use fileprivate if they’re defined within the same file and we want
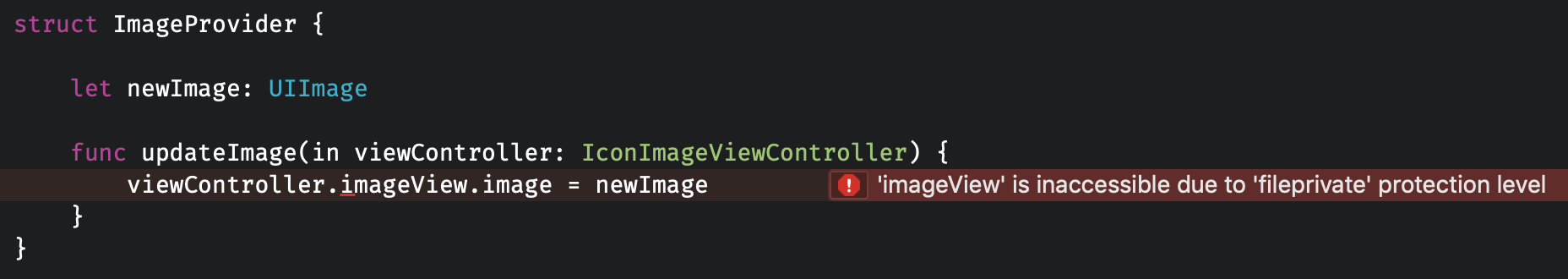
to allow access to the image view from the image provider.final class ImageViewController: UIViewController {
fileprivate var imageView: UIImageView!
}
struct ImageProvider {
let newImage: UIImage
func updateImage(in viewController: ImageViewController) {
viewController.imageView.image = newImage
}
}
Inaccessible image view due to fileprivate
When to use private
The private keyword is used a lot more and restricts the use of an entity to the enclosing declaration and its extensions. The extensions, however, have to be defined within the same file. In other words, private declarations will not be visible outside the file. You can use this keyword to only expose the minimal code needed to interact with the entity. This will improve readability and makes it easier to use and understand your code for others.Fileprivate vs private
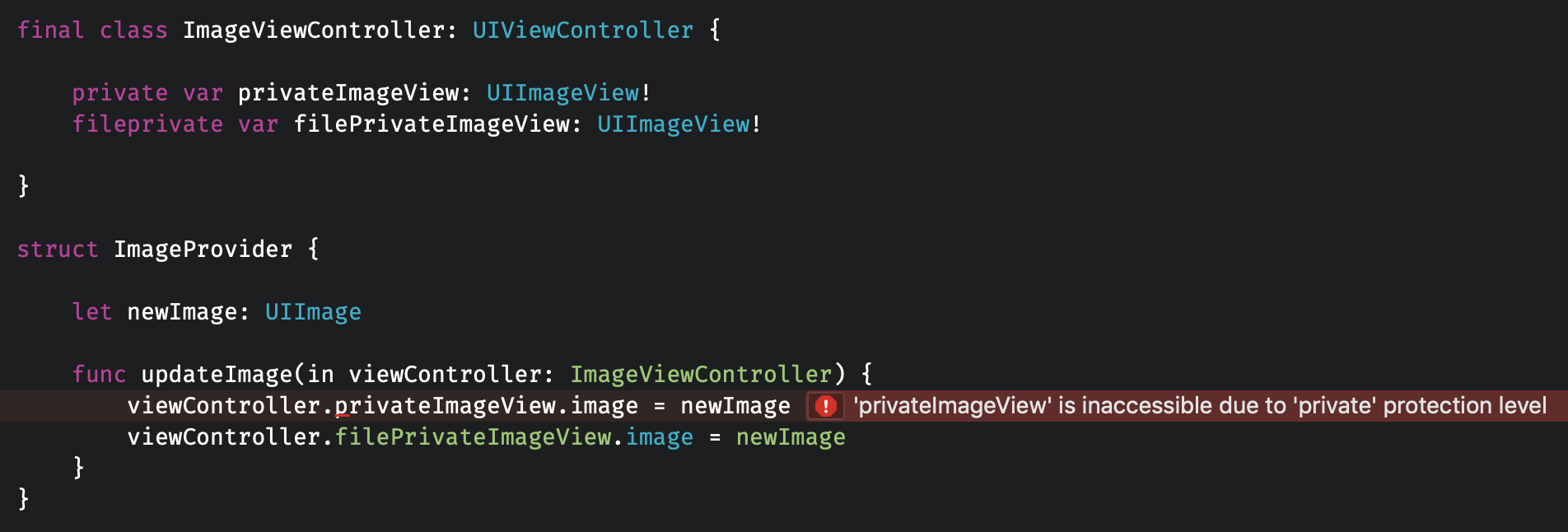
It’s best to explain the differences by taking the image provider example. Declared within the same file, they will result in the following compiler error:
The keyword differences explained in code
Khi sử dụng fileprivate đến đây rồi sao nữa tác giả bị thiếu rồi
ReplyDelete